Introducción
La era digital está en constante movimiento, y en su núcleo palpita un componente crítico: la experiencia del usuario móvil (Mobile UX). En un mundo donde más del 50% de la navegación web se realiza a través de smartphones, diseñar para pantallas pequeñas se ha convertido en un arte y una ciencia. Este artículo desentraña los misterios de la Mobile UX, ofreciendo una mirada comprensiva a cómo crear experiencias digitales que no solo satisfacen sino deleitan a los usuarios en dispositivos móviles.
Principios de Diseño para Pantallas Pequeñas
Al diseñar para pantallas pequeñas, abrazamos principios que trascienden la simple estética, orientándonos hacia una usabilidad y funcionalidad óptimas. La claridad y simplicidad se convierten en nuestro norte, asegurando que cada elemento sirva a un propósito definido y mejore la navegabilidad. Priorizamos la tocabilidad, ajustando elementos interactivos para que sean fácilmente manejables con el toque de un dedo, y elevamos la legibilidad a través de tipografías claras y contrastes adecuados. Estos principios son la esencia de una UX móvil excepcional, garantizando que las experiencias no solo sean agradables sino también accesibles para todos los usuarios, sin importar el tamaño de su pantalla.
Claridad y Simplicidad
En el diminuto escenario de la pantalla de un móvil, donde cada milímetro cuenta, abrazar la claridad y la simplicidad se convierte en la columna vertebral del diseño UX. Pero, ¿qué significa realmente diseñar con claridad y simplicidad? Significa minimizar la sobrecarga cognitiva del usuario, evitando el exceso de elementos que puedan distraer o confundir. Piensa en el minimalismo no como una limitación, sino como una oportunidad para enfocarte en lo que verdaderamente importa.
Este enfoque se traduce en diseños limpios y despejados, donde cada elemento sirve a un propósito claro. Por ejemplo, en lugar de abrumar a los usuarios con múltiples llamados a la acción (CTAs), selecciona uno que sea primordial para tu objetivo principal y hazlo destacar. Utiliza colores y tipografías consistentes para guiar a los usuarios a través de tu aplicación o sitio web de manera intuitiva. La idea es hacer que la navegación sea tan natural que el usuario no tenga que pensar en ella.
Tocabilidad
La tocabilidad va más allá de simplemente hacer botones más grandes; se trata de comprender cómo los seres humanos interactúan con las pantallas táctiles. Los dedos no son punteros precisos como el cursor de un mouse; tienen un área de contacto que varía de una persona a otra. Diseñar para tocabilidad implica crear áreas de objetivo que sean lo suficientemente amplias para ser activadas cómodamente, sin riesgo de pulsar accidentalmente el elemento equivocado.
Un principio útil a seguir es la «regla del pulgar»: diseñar con la idea de que los usuarios deben poder alcanzar y activar los elementos principales con una sola mano, preferiblemente con el pulgar. Esto no solo aumenta la comodidad sino que también mejora la experiencia de usuario al hacer que la navegación sea más rápida y menos propensa a errores.
Legibilidad
La legibilidad es fundamental en cualquier diseño, pero en el contexto de las pantallas pequeñas, adquiere una nueva dimensión de importancia. No se trata solo del tamaño del texto, aunque este es un factor crucial. La elección de la tipografía, el espaciado entre líneas y letras, y el contraste de color juegan un papel determinante en la legibilidad.
Una tipografía clara y de tamaño adecuado puede hacer la diferencia entre una experiencia de usuario fluida y una frustrante. Es esencial considerar las condiciones variadas en las que un usuario podría estar accediendo a tu contenido: bajo la luz del sol, en un entorno oscuro, o incluso en movimiento. El contraste alto entre el texto y su fondo no solo ayuda a aquellos con visión perfecta sino que también es una bendición para usuarios con dificultades visuales, asegurando que tu diseño sea inclusivo.
Implementar estos principios de diseño para pantallas pequeñas no solo eleva la calidad de tu producto móvil sino que también refleja un compromiso con la excelencia en la experiencia del usuario. Al centrarte en la claridad y simplicidad, la tocabilidad y la legibilidad, estás poniendo las necesidades y la comodidad de tus usuarios al frente y al centro, construyendo así las bases para un éxito duradero en el ámbito móvil.
Navegación Optimizada
La navegación en un dispositivo móvil es como navegar por un vasto océano en un pequeño barco; sin una brújula fiable y un mapa claro, es fácil perderse. En el vasto mundo del diseño UX móvil, proporcionar una «brújula» y un «mapa» claros a los usuarios a través de una navegación optimizada es esencial para asegurar no solo su satisfacción sino también su retención. Pero, ¿cómo se logra una navegación que sea a la vez intuitiva y efectiva en las limitadas realidades de una pantalla pequeña?
Menús Simplificados
Empezando por los menús, la simplicidad es clave. Un menú abarrotado no solo es abrumador sino también funcionalmente ineficaz en una pantalla móvil. La solución reside en adoptar un enfoque minimalista, seleccionando cuidadosamente las opciones de menú que son vitales para la navegación del usuario y descartando el exceso. El objetivo es reducir la cantidad de decisiones que el usuario debe tomar, facilitando un camino claro y directo hacia la información o acción deseada.
Una técnica popular para lograr esto es el menú «hamburguesa», que esconde las opciones de navegación detrás de un icono compacto. Sin embargo, es crucial usarlo con discernimiento, asegurándose de que los elementos críticos de la navegación permanezcan visibles y accesibles sin necesidad de desplegar el menú.
Barra de Navegación Accesible
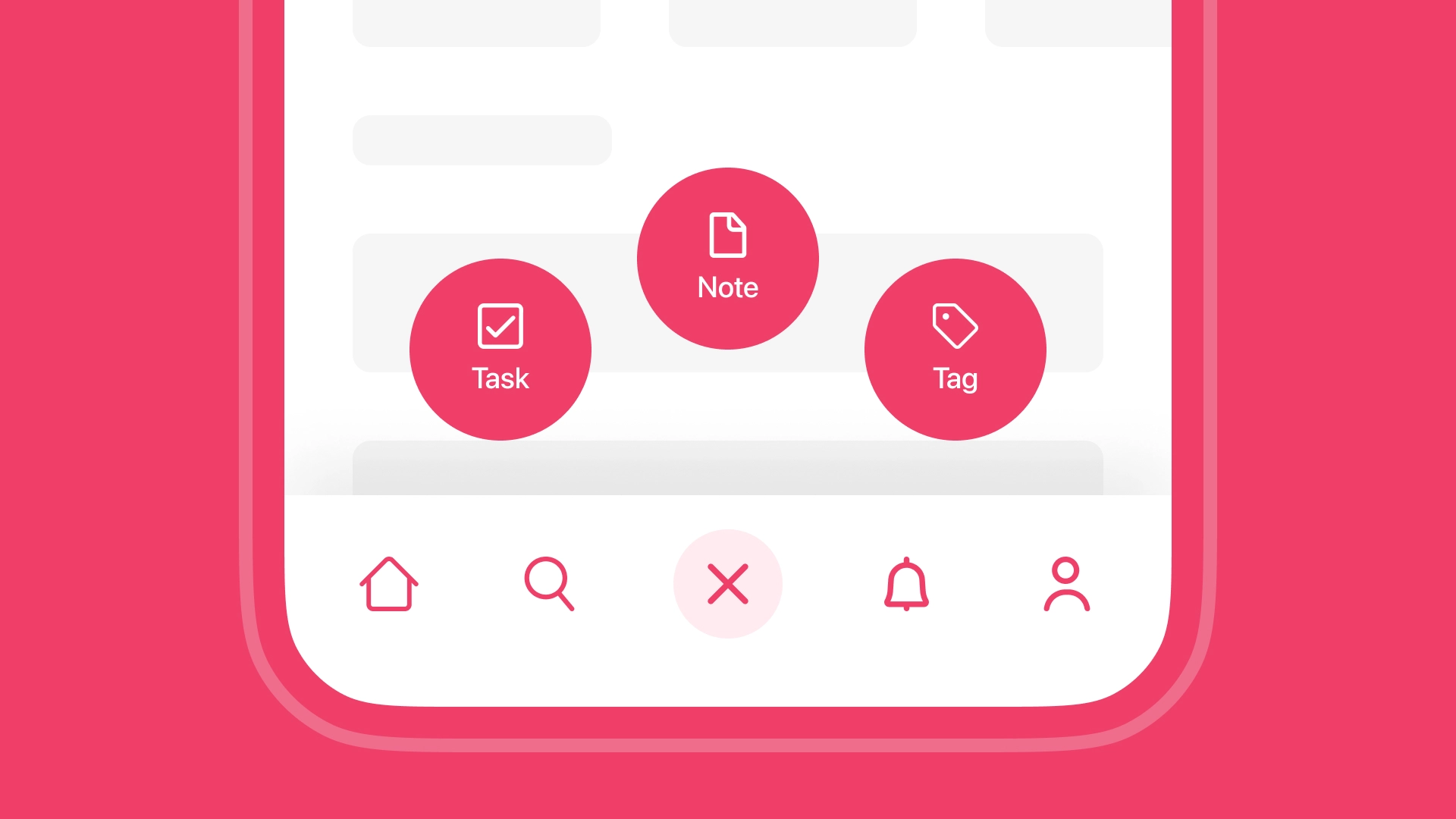
La barra de navegación juega un papel crucial en la navegación móvil, actuando como la columna vertebral de la experiencia del usuario. Debe ser fácilmente accesible, preferiblemente colocada en la parte inferior de la pantalla, donde los usuarios pueden alcanzarla sin esfuerzo con el pulgar. Esto es particularmente importante en dispositivos más grandes, donde alcanzar la parte superior de la pantalla con una sola mano puede ser un desafío.
Además, la barra de navegación debe ser contextual, adaptándose a las necesidades del usuario en diferentes etapas de su viaje por la aplicación o sitio web. Por ejemplo, en una tienda en línea, la barra de navegación puede ofrecer acceso rápido a la búsqueda, favoritos, carrito de compras y perfil del usuario.

Velocidad de Carga
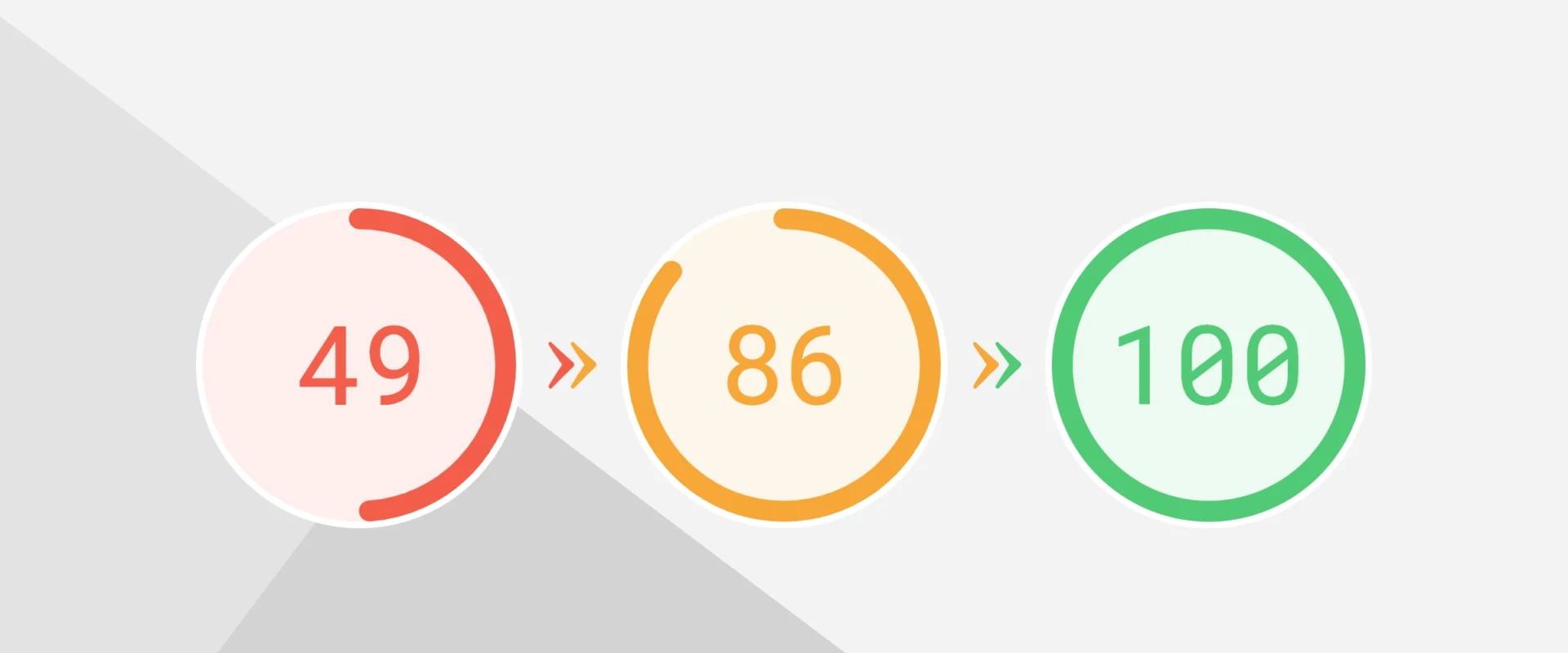
En el ritmo frenético del mundo digital de hoy, donde cada segundo cuenta, la velocidad de carga se convierte en un factor crítico que puede marcar la diferencia entre retener a un usuario o perderlo para siempre. La paciencia de los usuarios es más limitada que nunca, especialmente cuando se navega desde dispositivos móviles. Estamos en una era donde el tiempo de espera se mide no en minutos, sino en milisegundos. Por tanto, optimizar la velocidad de carga de tu sitio web o aplicación móvil no es solo un capricho; es una necesidad absoluta tanto para la satisfacción del usuario como para el rendimiento en los motores de búsqueda (SEO).
¿Por Qué es Tan Importante la Velocidad de Carga?
La importancia de la velocidad de carga radica en su impacto directo en la experiencia del usuario y, por extensión, en la percepción de tu marca. Un sitio rápido transmite eficiencia, confiabilidad y respeto por el tiempo del usuario, mientras que un sitio lento puede frustrar a los usuarios, aumentando las tasas de rebote y disminuyendo la probabilidad de conversiones o interacciones significativas.
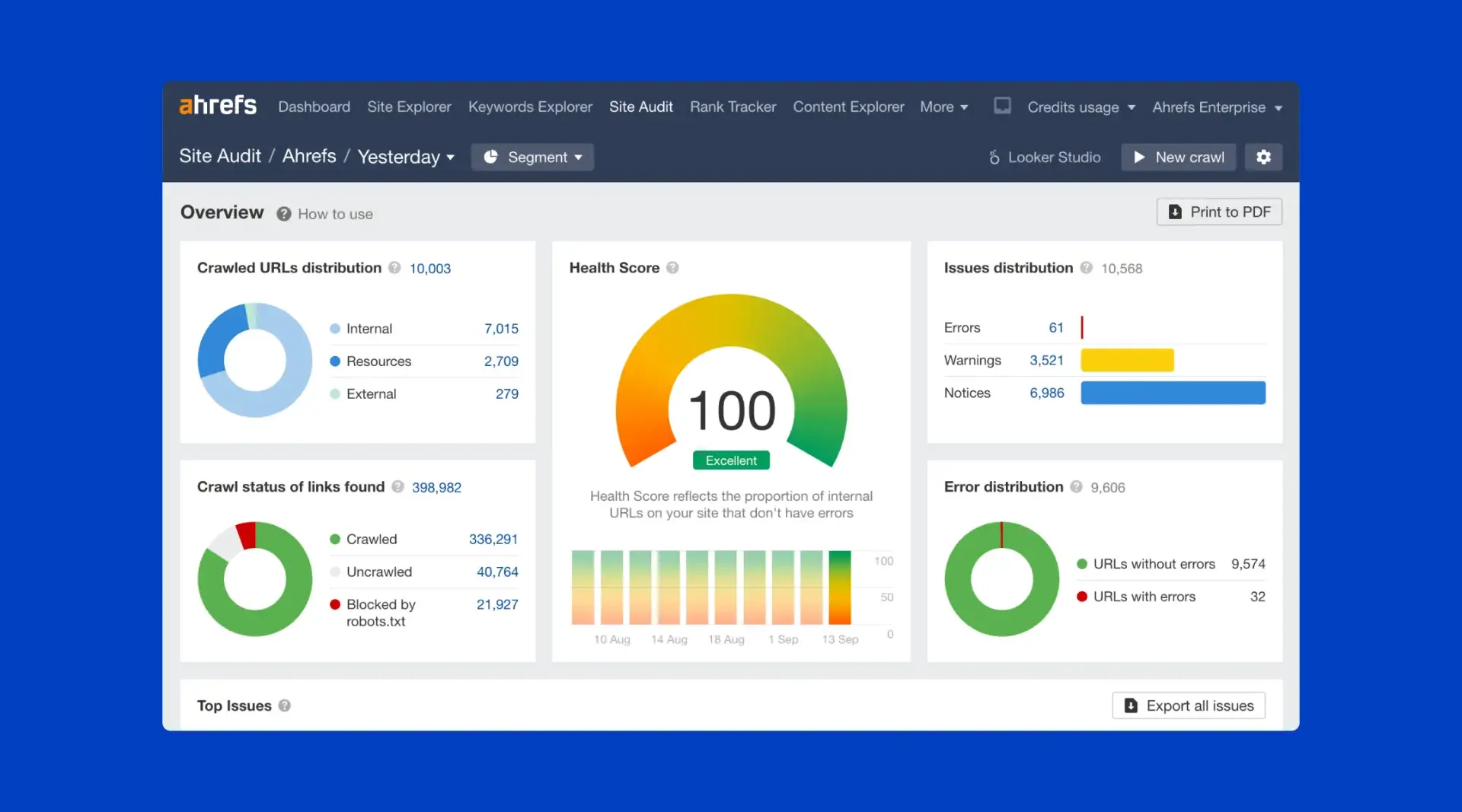
Desde la perspectiva del SEO, Google y otros motores de búsqueda priorizan la velocidad de carga en sus algoritmos de clasificación. Un sitio más rápido no solo proporcionará una mejor experiencia de usuario, sino que también será visto favorablemente por los motores de búsqueda, mejorando potencialmente tu posición en los resultados de búsqueda.
Estrategias para Mejorar la Velocidad de Carga
- Optimización de Imágenes: Las imágenes de gran tamaño pueden ralentizar significativamente tu sitio. Utilizar formatos de imagen modernos como WebP, que ofrece una calidad comparable a PNG o JPEG pero con un tamaño de archivo mucho menor, puede mejorar la velocidad de carga sin sacrificar la calidad visual.
- Minimización de Código: El código innecesario, ya sea CSS, JavaScript o HTML, puede aumentar los tiempos de carga. Herramientas para minimizar y comprimir el código pueden reducir significativamente el tamaño de tus archivos, resultando en cargas más rápidas.
- Uso de Caché del Navegador: Aprovechar la caché del navegador puede hacer que las páginas se carguen más rápido para los visitantes recurrentes. Al almacenar elementos como imágenes, estilos y scripts en la caché del navegador, puedes evitar tener que cargarlos nuevamente en visitas sucesivas.
- Hosting de Alto Rendimiento: La elección de un proveedor de hosting confiable y de alto rendimiento es crucial. Un buen hosting puede ofrecer tiempos de respuesta rápidos y gestionar altos volúmenes de tráfico sin desaceleración.
- Carga Diferida (Lazy Loading): Esta técnica carga imágenes y otros contenidos multimedia solo cuando están a punto de entrar en el viewport del usuario. Esto significa que la página puede cargar más rápido inicialmente, ya que solo carga el contenido esencial visible.

Diseño Responsivo vs. Adaptativo
En la arena del diseño web, la batalla entre diseño responsivo y diseño adaptativo es un tema candente de discusión. Ambos enfoques buscan resolver el desafío de crear sitios web y aplicaciones que ofrezcan una experiencia de usuario excepcional en una amplia gama de dispositivos, desde smartphones hasta tabletas y ordenadores de escritorio. Sin embargo, aunque comparten un objetivo común, los caminos que toman para alcanzarlo difieren significativamente. Comprender estas diferencias y saber cuándo aplicar cada enfoque puede ser el factor decisivo en el éxito de la UX móvil.
Diseño Responsivo
El diseño responsivo es fluido y flexible; se ajusta dinámicamente al tamaño de la pantalla en la que se visualiza. Utiliza CSS (Hojas de Estilo en Cascada) para cambiar el diseño basándose en la anchura del dispositivo, asegurando que el contenido se muestre de manera óptima en cualquier pantalla. Esto significa que un sitio web diseñado con un enfoque responsivo tendrá el mismo código base y contenido en todos los dispositivos, pero se ajustará visualmente para adaptarse a las dimensiones de la pantalla.
Ventajas del Diseño Responsivo:
- Mantenimiento más sencillo: Al tener un único conjunto de código, los cambios se realizan una vez y se reflejan en todos los dispositivos.
- Mejor para el SEO: Google recomienda el diseño responsivo como la mejor manera de configurar sitios móviles, lo que puede contribuir a una mejor clasificación en los resultados de búsqueda.
- Costo-efectividad: Desarrollar un único sitio web que funcione en todos los dispositivos puede ser más rentable que construir varios sitios específicos para diferentes tamaños de pantalla.
Diseño Adaptativo
Por otro lado, el diseño adaptativo utiliza múltiples versiones fijas de un sitio web que se cargan según el dispositivo utilizado. A diferencia del enfoque responsivo, que es fluido y se ajusta en tiempo real, el diseño adaptativo predefine varios puntos de ruptura y diseños específicos para ellos. Cuando un usuario accede al sitio, el servidor detecta el dispositivo y carga la versión más adecuada de la página.
Ventajas del Diseño Adaptativo:
- Experiencias a medida: Permite diseñar experiencias de usuario que están altamente optimizadas para cada tipo de dispositivo, teniendo en cuenta no solo el tamaño de la pantalla, sino también otras capacidades del dispositivo.
- Rendimiento mejorado: Al servir solo los recursos y diseños necesarios para el dispositivo específico, los sitios adaptativos pueden ofrecer tiempos de carga más rápidos.
- Control detallado: Ofrece a los diseñadores y desarrolladores un control más preciso sobre la apariencia y el comportamiento del sitio en diferentes dispositivos.
Elección entre Diseño Responsivo y Adaptativo
La decisión entre adoptar un diseño responsivo o un enfoque adaptativo depende en gran medida de las necesidades específicas del proyecto y del público objetivo. Si el objetivo es alcanzar la mayor audiencia posible con una solución eficiente en costes y fácil de mantener, el diseño responsivo podría ser el camino a seguir. Por otro lado, si el proyecto requiere experiencias de usuario altamente personalizadas, específicas para cada tipo de dispositivo, y se dispone de los recursos para mantener múltiples versiones del sitio, el diseño adaptativo podría ser la mejor elección.
En conclusión, tanto el diseño responsivo como el adaptativo tienen sus méritos y situaciones ideales de uso. La clave está en comprender las necesidades únicas de tu proyecto y tu audiencia para tomar la decisión que mejor se adapte a tus objetivos. Al elegir el enfoque correcto, puedes transformar radicalmente la UX móvil, creando experiencias que no solo deleiten a tus usuarios sino que también cumplan tus objetivos de negocio de manera efectiva.
Conclusión
En un mundo donde el primer contacto con internet es a menudo a través de un dispositivo móvil, la importancia de una Mobile UX optimizada no puede subestimarse. Los diseñadores enfrentan el desafío y la oportunidad de crear experiencias que no solo sean funcionales y accesibles sino también emocionalmente resonantes. Como dijo alguna vez Steve Jobs, «El diseño no es solo cómo se ve algo o cómo se siente. El diseño es cómo funciona». En el terreno de la UX móvil, estas palabras nunca han sido más ciertas. Al dominar el arte y la ciencia del diseño para pantallas pequeñas, podemos crear espacios digitales que las personas no solo usen sino que amen.