Cada una de estas leyes es una guía para entender la usabilidad y la base de la experiencia de usuario. Esta recopilación de leyes y principios de diseño es muy recomendable para tener en cuenta y aplicarlas, logrando diseños de productos con experiencias memorables para los usuarios.
En este artículo, hemos hecho una recopilación de las que consideramos más importantes, acompañadas de ejemplos para poder implementar regularmente en productos digitales.
Ley de Jakob
Nos enseña que antes de crear algo nuevo es bueno investigar y buscar referencias, para que los usuarios comprendan de qué va y puedan asociar.
Significa que a nivel de usabilidad, prefieren productos digitales similares a los que ya conocen y frecuentan. Este principio fue ideado por Jakob Nielsen, director de Nielsen Norman Group junto con el vicepresidente de investigación de Apple.
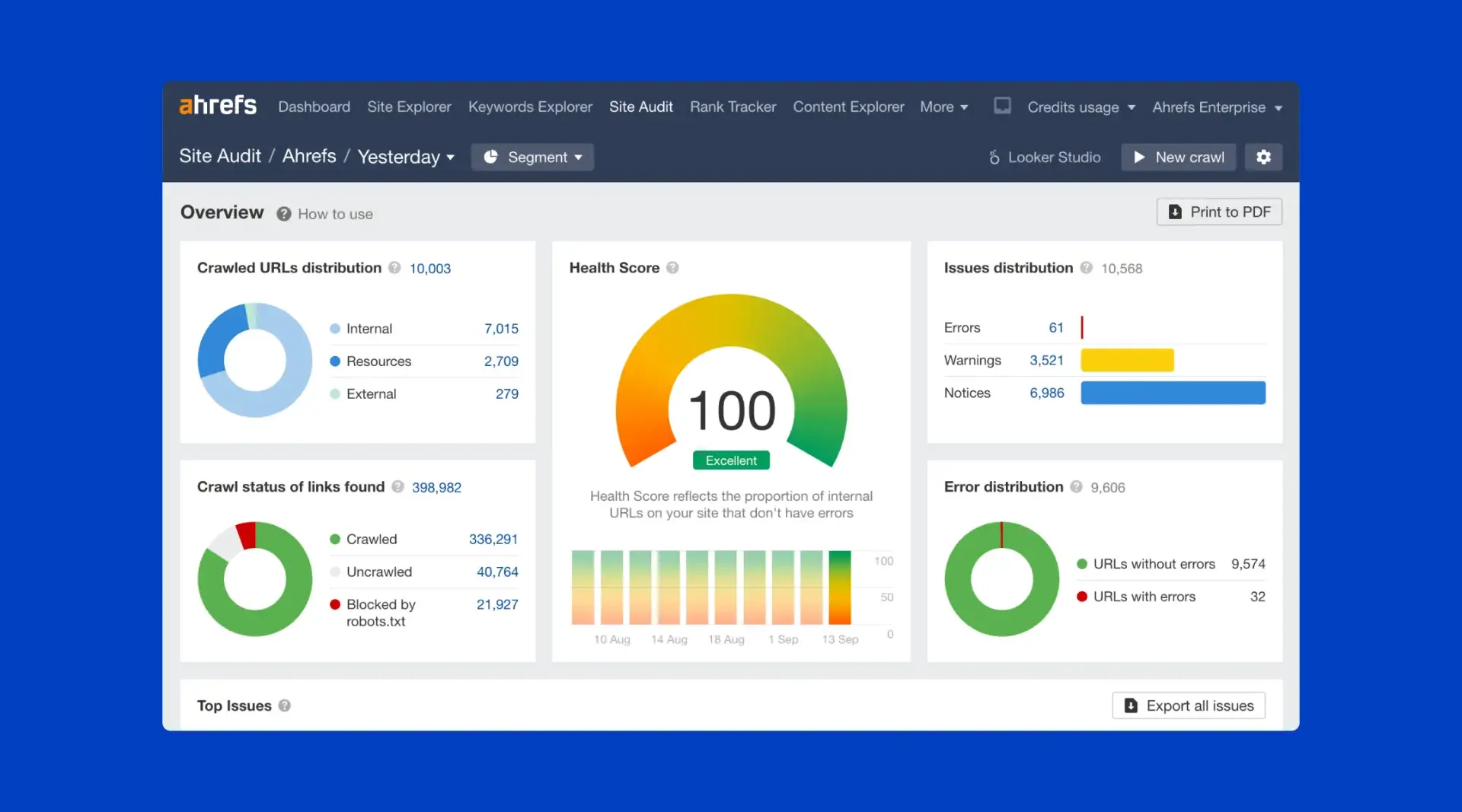
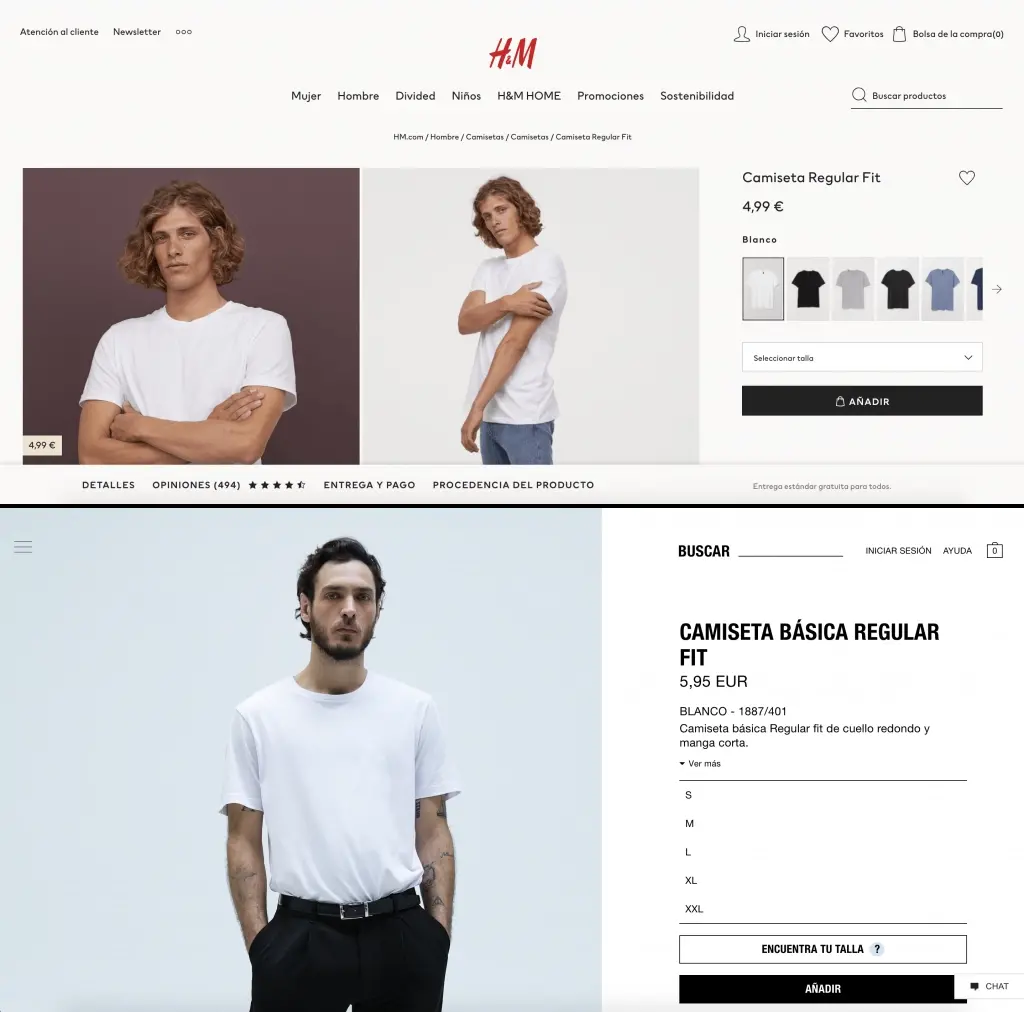
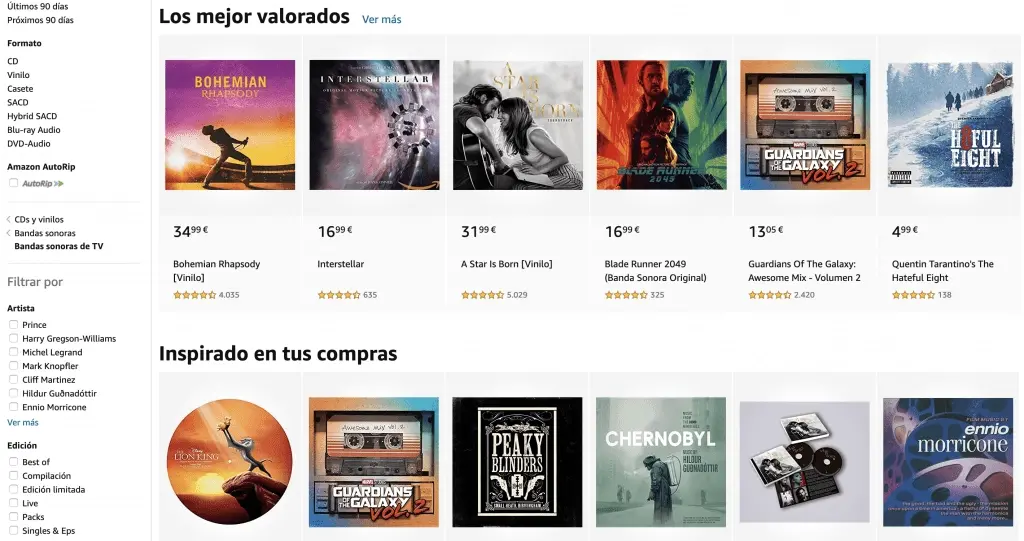
Un buen ejemplo sería un e-commerce.

Ley de Parkinson
“Cualquier tarea se prolonga hasta que se agote totalmente el tiempo disponible para ella”.
En este caso, el principio de Parkinson nos cuenta que creer que cuánto más tiempo dediquemos a una tarea mejor resultado obtendremos es erróneo.
El hecho de acortar plazos es positivo porque ayuda a que nos centremos en realizar aquello que es más importante y que debemos finalizar en un tiempo determinado.
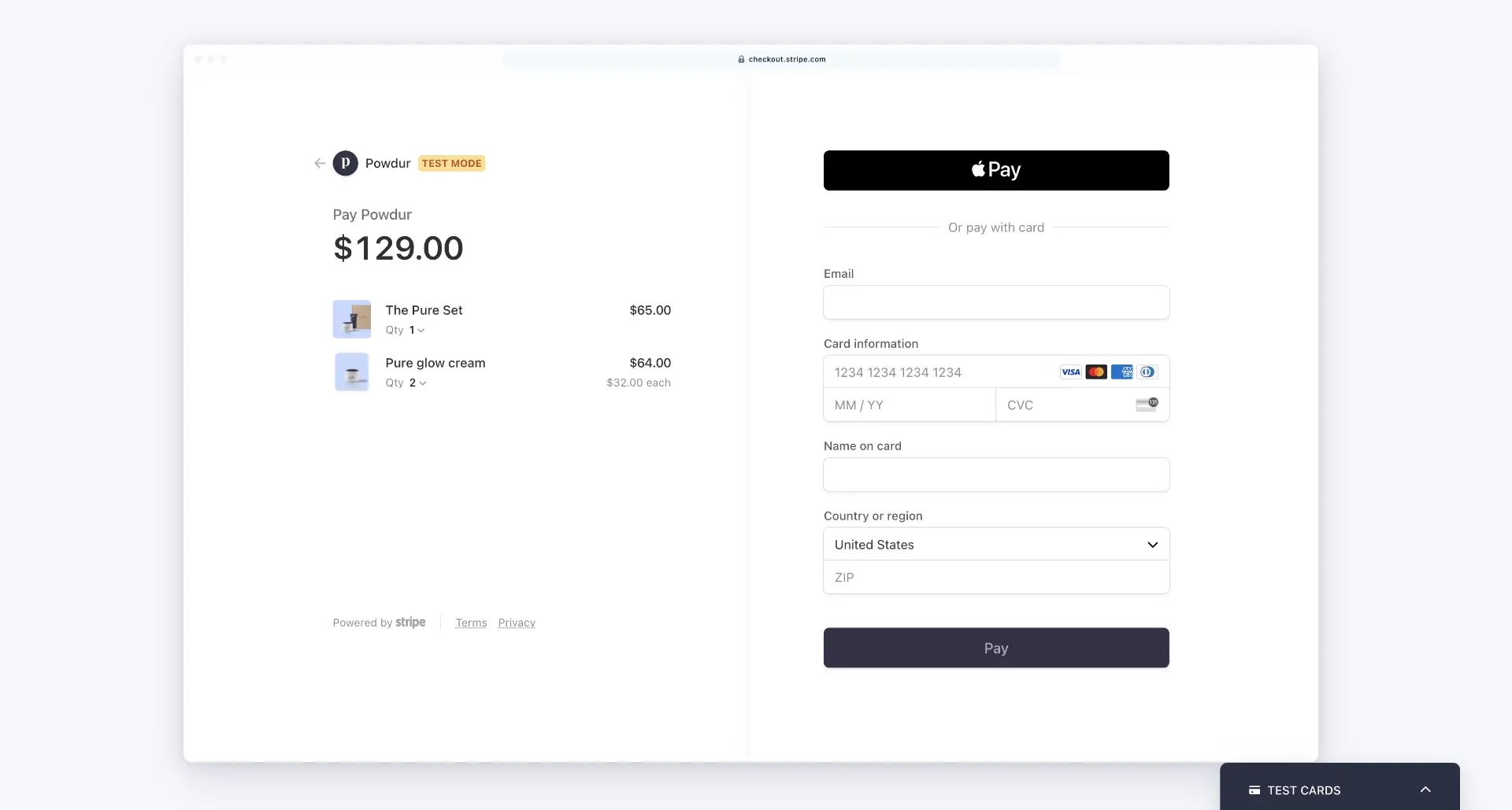
Por ejemplo, rellenar un formulario o finalizar una compra.

Efecto Von Restorff
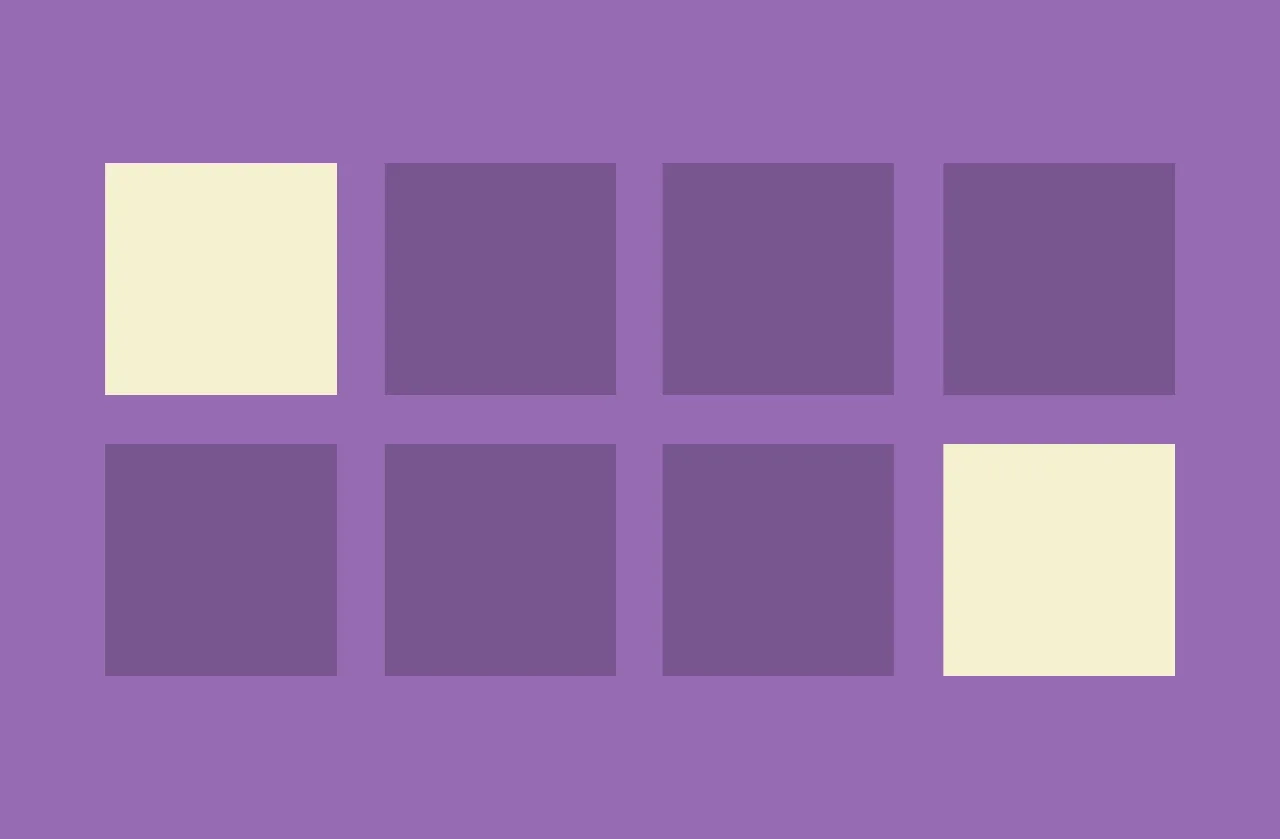
Por último, este principio también conocido como ‘efecto de aislamiento’ predice que es más probable que las personas recuerden un objeto que es incluso ligeramente diferente a otros objetos similares.
Estructura la información de la página de manera que el elemento que se quiere destacar llame la atención respecto del resto. Es por eso que los botones CTA tienden a tener colores diferentes al resto del diseño, como en esta ventana emergente de Sleeknote.

Ley de Proximidad
Este principio nos cuenta que los objetos que se asemejan tienden a unirse y, a nivel de experiencia de usuario, se interpretan como dentro del mismo grupo temático. De lo contrario, generan confusión.
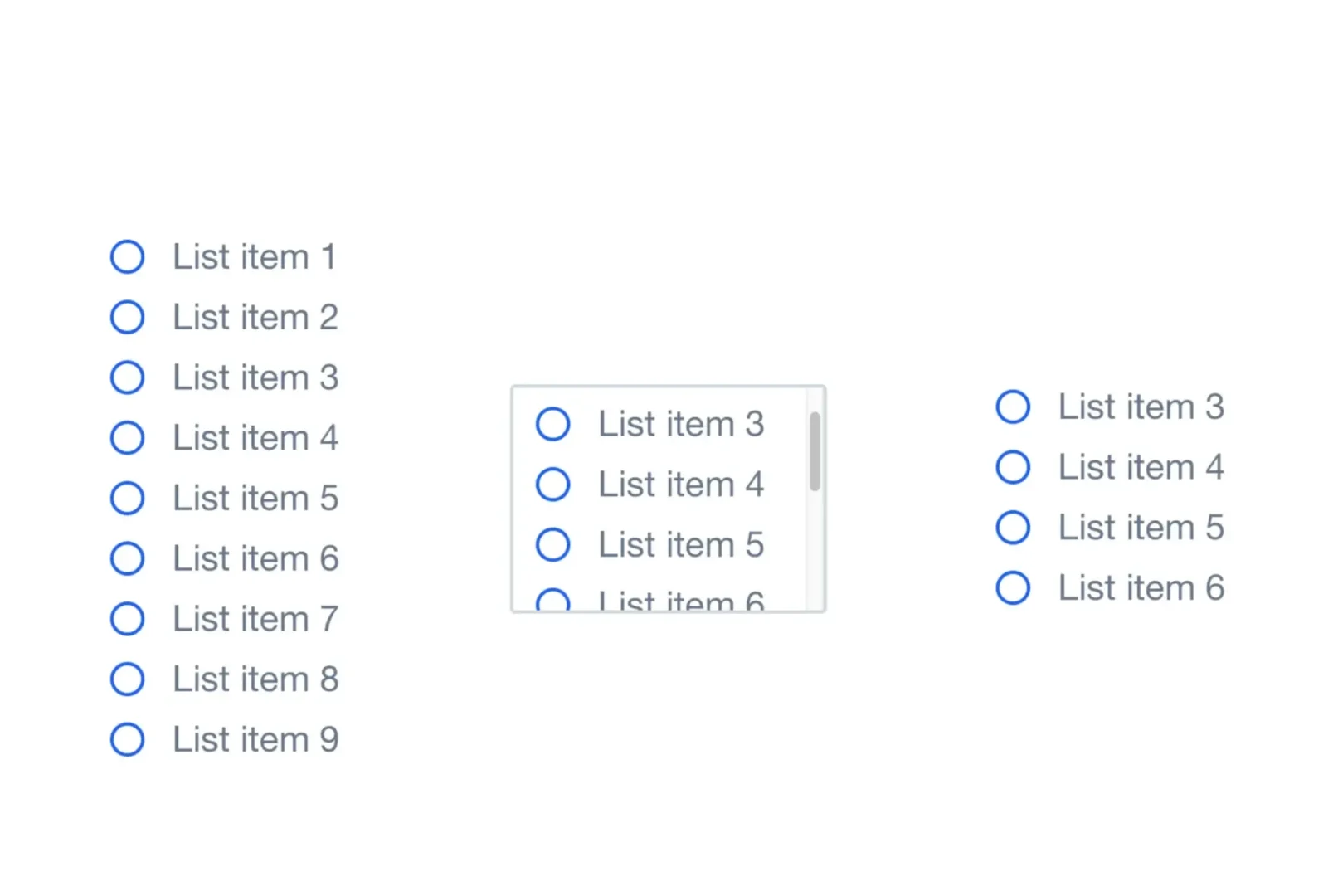
Para ello, se requiere del uso estratégico de espacios dentro de la página para separar o agrupar elementos y, de este modo, mostrar agrupaciones con sentido.

Ley de Tesler
También conocida como “conservación de la complejidad”, de Larry Tesler. Determina que para cualquier sistema existe cierta complejidad que no se puede reducir al máximo.
Nuestra responsabilidad es reducir la complejidad tanto como sea posible. Al hacerlo, puede ayudar a los usuarios a concentrarse en la tarea en cuestión en lugar de averiguar cómo navegar por el diseño.
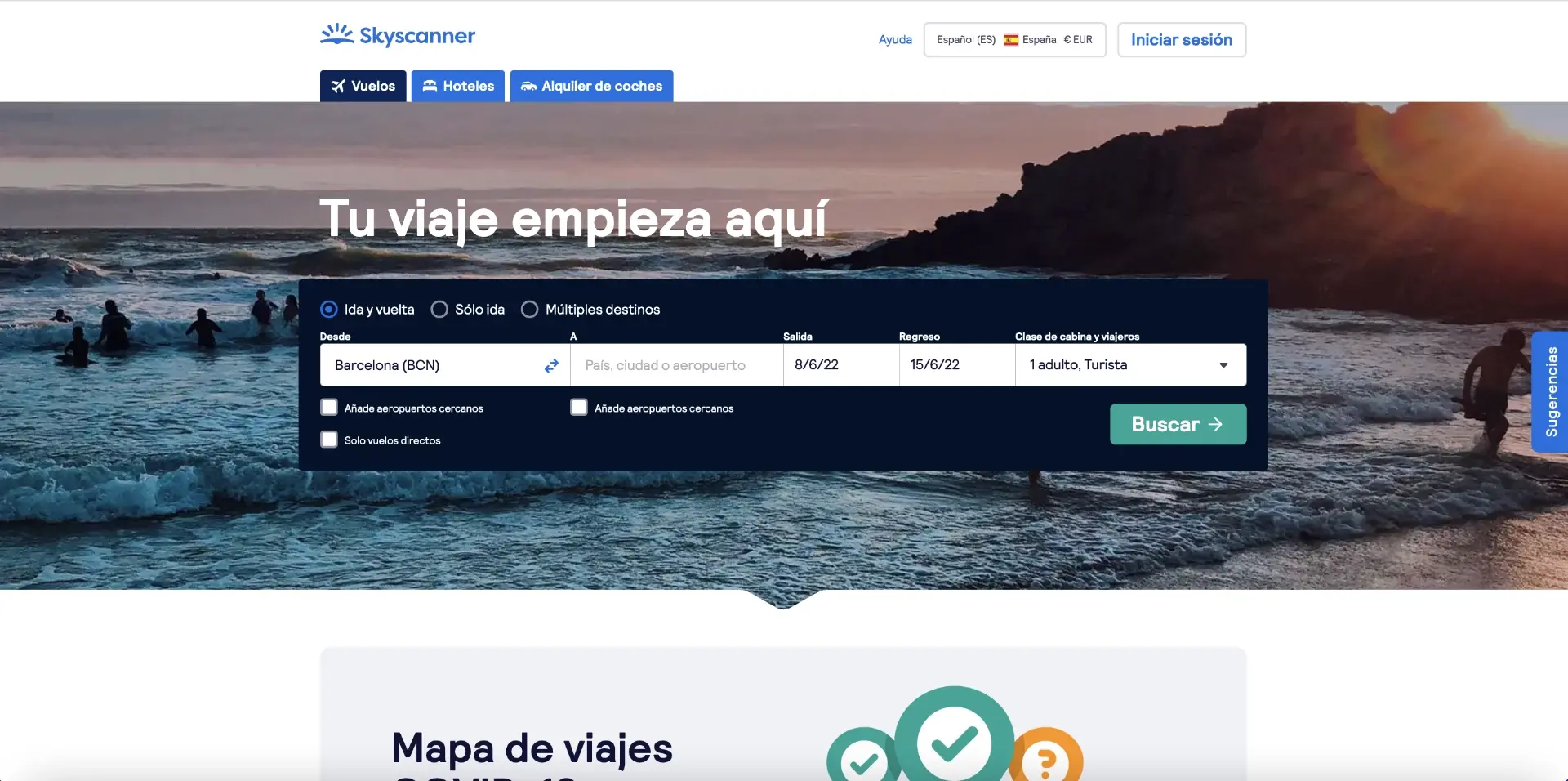
Un ejemplo sería la web de Skyscanner, donde no podemos obviar el mínimo de pasos necesarios para poder realizar la reserva de un vuelo. Sin ellos, el proceso sería incompleto.

Ley de Hick
Este principio hace referencia a: “El tiempo que se tarda en adoptar una decisión aumenta a medida que se incrementa el número de opciones”.
El tiempo que un usuario tarda en tomar una decisión es proporcional a la cantidad y complejidad de opciones que se le propone. Entonces, todo lo que le facilite y le ayude a agilizar el proceso se relaciona con la ley de Hick. Y facilita la conversión.
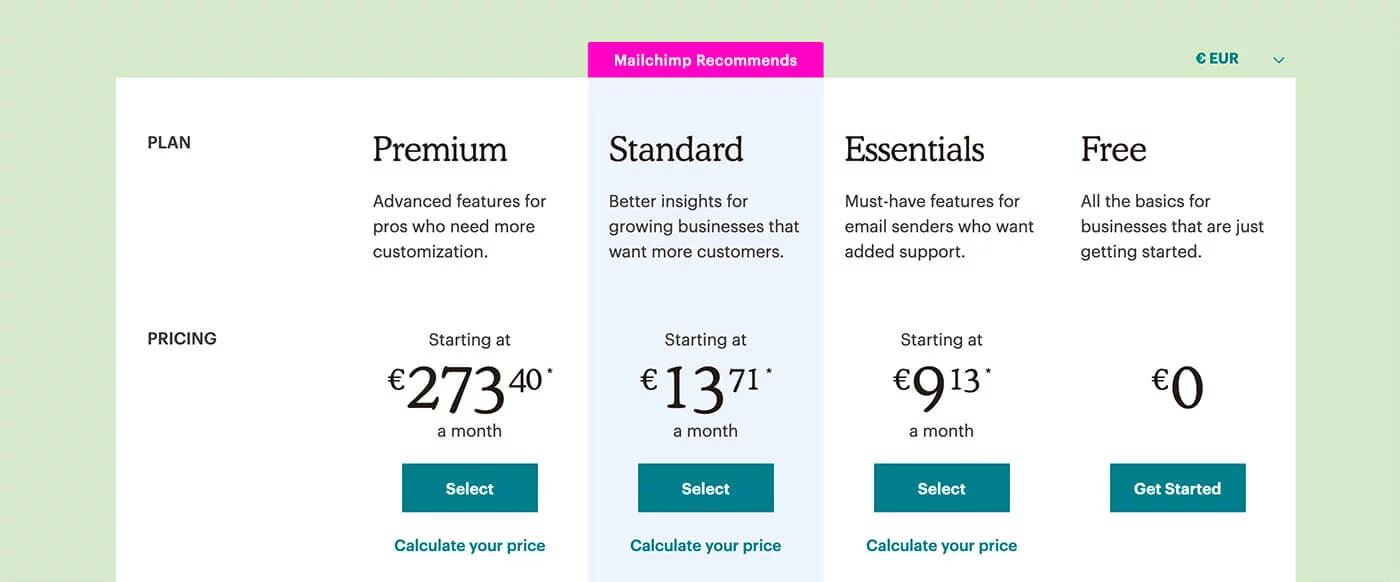
Nos interesa establecer pocas alternativas para que sea más fácil y el usuario tarde menos en elegir. “Menos es más”.

Efecto de posición de una serie
«Los usuarios tienden a recordar mejor el primer y último elemento de una serie”.
Por norma general, las personas recuerdan mejor el primero y el último elemento de una serie.
El efecto de posición en serie sugiere que coloques los elementos más destacados en el extremo izquierdo y derecho del diseño para recordarlos con facilidad. De este modo, se aconseja colocar los elementos de menos importancia en el medio.
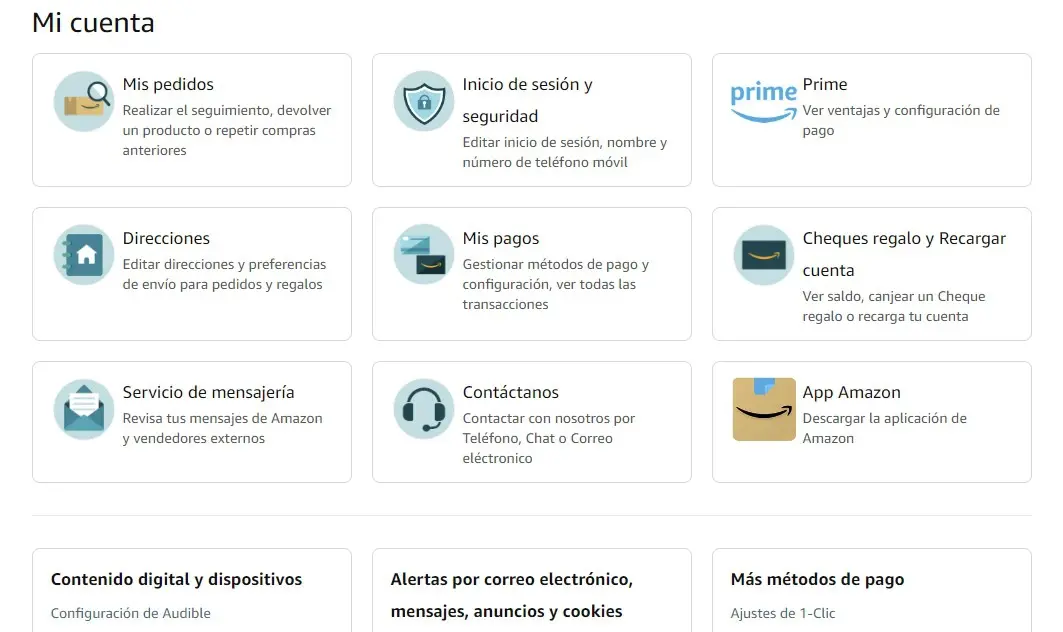
Un buen ejemplo es la app de Instagram. El elemento de la “Inicio” está en el extremo izquierdo y el “Perfil” en el extremo derecho para recordarlos con facilidad.

Ley de Miller
“Un usuario promedio solo puede retener hasta 7 elementos en su memoria inmediata”.
La ley de Miller revela por qué la atención es limitada. Es vital para un menú de navegación principal de una página web que tenga como máximo entre 5 o 7 categorías principales.
De este modo, se consigue reducir la carga cognitiva y el esfuerzo mental que se necesita para recordar cualquier detalle a la hora de tomar una decisión.

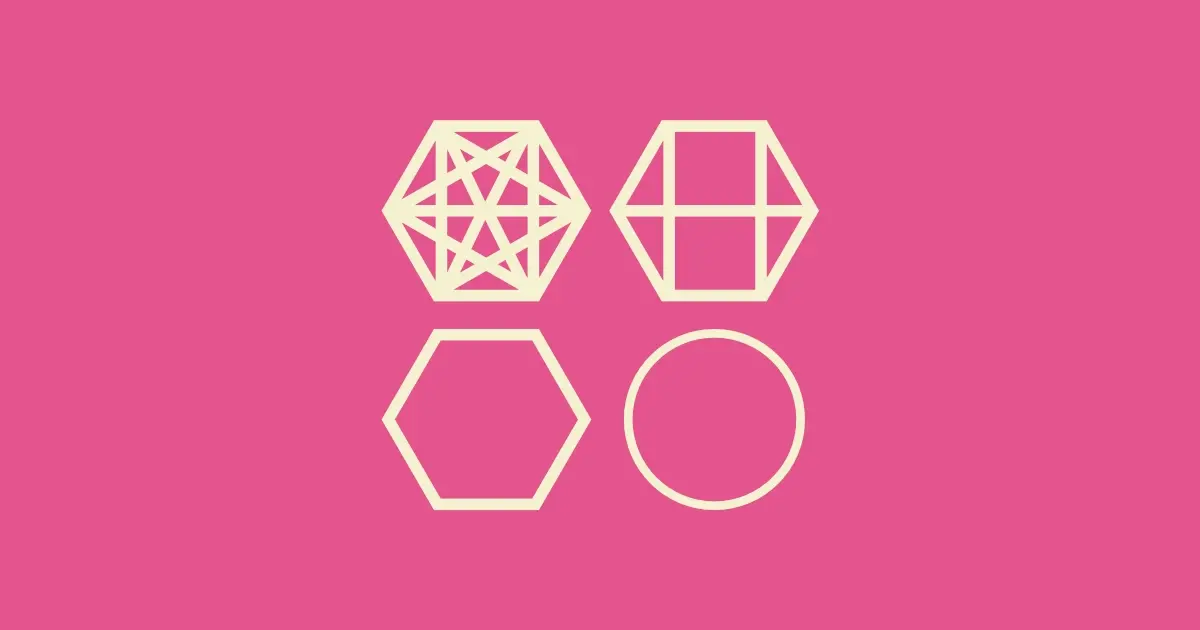
Ley de Prägnanz
También llamada “Ley de simplicidad”, nos explica qué los usuarios asocian y buscan la sencillez en diseños complejos para ayudarse con la sobrecarga mental. Porque su interpretación requiere de un esfuerzo cognitivo.
Un ejemplo serían los botones de llamada a la acción (CTA). La gran mayoría de veces, los verás en formas rectangulares en lugar de formas más complejas.

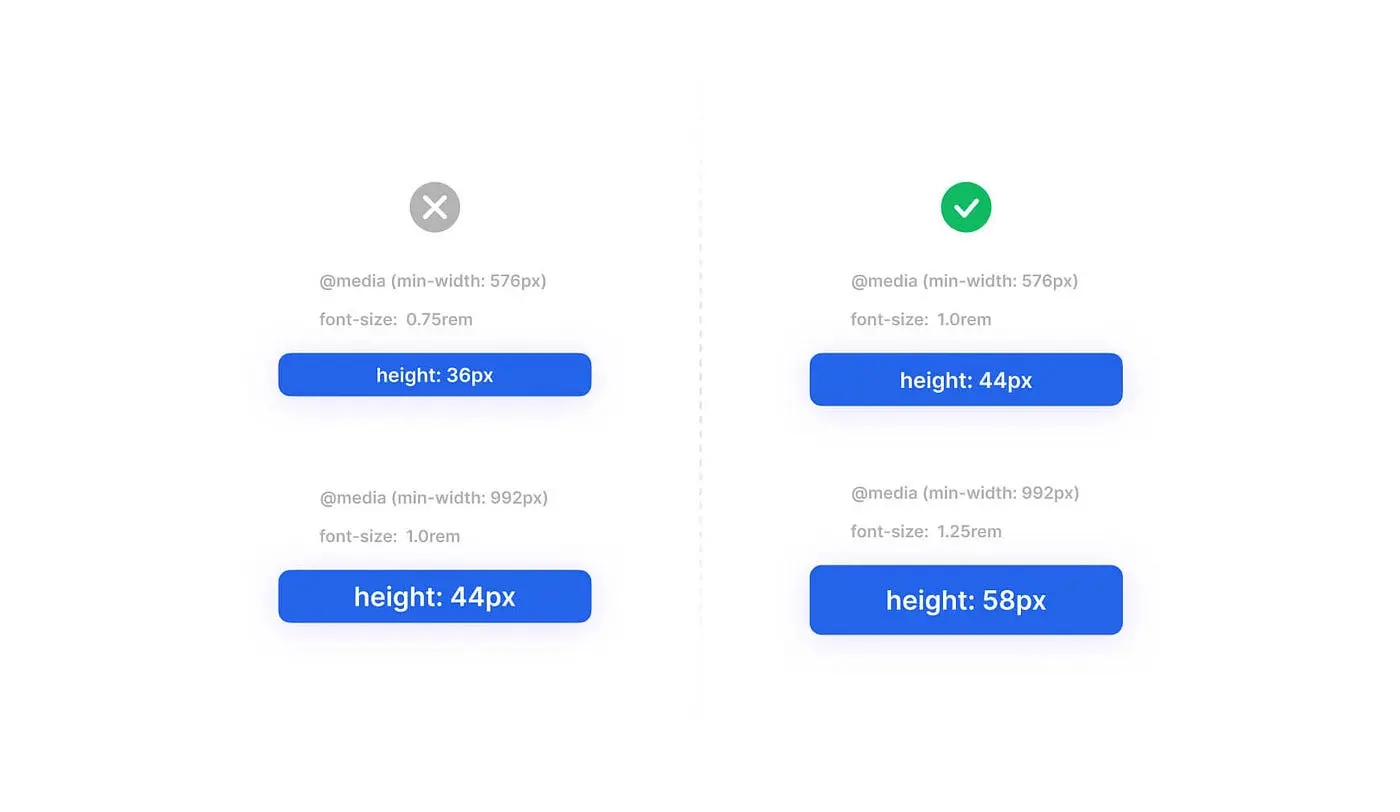
Ley de Fitts
Basada en Paul Fitts de 1954, esta ley es un modelo predictivo del movimiento humano que determina: “El tiempo necesario para alcanzar el objetivo es una función de la distancia y tamaño que hay que recorrer hasta él”.
En este caso, impacta en la experiencia de usuario cuando la aplicamos en el diseño de botones. En dispositivos móviles que son táctiles, se recomiendan botones bastante anchos y con altura suficiente (280×50 píxeles) para poder interactuar con ellos.

Conclusion
Ahora que ya las conoces, aprovecha para aplicarlas en tu día a día. Cada una de ellas te ayudará a aportar valor relevante en tus proyectos de diseño de experiencia de usuario. Una vez aplicadas, recuerda testear con usuarios e iterar para alinearte a los objetivos del producto y del negocio.